小学生考勤请假打卡小程序技术文档
分类: Java springboot vue 微信小程序 专栏: java springboot vue 小程序 标签: 技术文档
2023-11-01 21:33:03 299浏览
小程序
1学生和教师的注册
由于是小学生不太具备成人能力,所以可有学生家长代为注册和管理,家长注册时除了输入用户和密码这些基本信息外,还需要输入监护人的姓名手机号等。教师也可选择自己所带班级快速注册,注册后系统管理审核教师的注册信息并由系统自动分配对应班级的管理权限。小程序页面如下:


由于这两功能基本一致,根据loginRole判断注册角色(loginRole等于teach代码来时,stu代表学生)。填写好相应的数据,点击注册按钮,小程序验证数据合法后发送请求进行注册。代码如下:

请求路径/users/save,进入usersController.save()方法。由于用户名需要用于登录,此处必须保证他在数据库里时唯一的,根据用户名调用usersService.existsUno()查询用户名是否唯一。若存在则返回error,提示用户重新输入,否则调用usersService.save()方法插入数据至数据库完成注册。为了考虑密码安全,在插入之前调用MD5Util工具对用户的密码进行非对称加密。代码如下:

2学生和教师登录
注册完成,可直接输入用户名密码登录,页面如下:


后台调用usersService.login()根据返回结果是否为null判断登录成功或者失败,小程序则根据返回状态status判断用户登录,若登录成功则把后端返回的用户信息存入微信的localstorage中,然后跳转菜单页面。后台代码如下:

3学生和教师主菜单
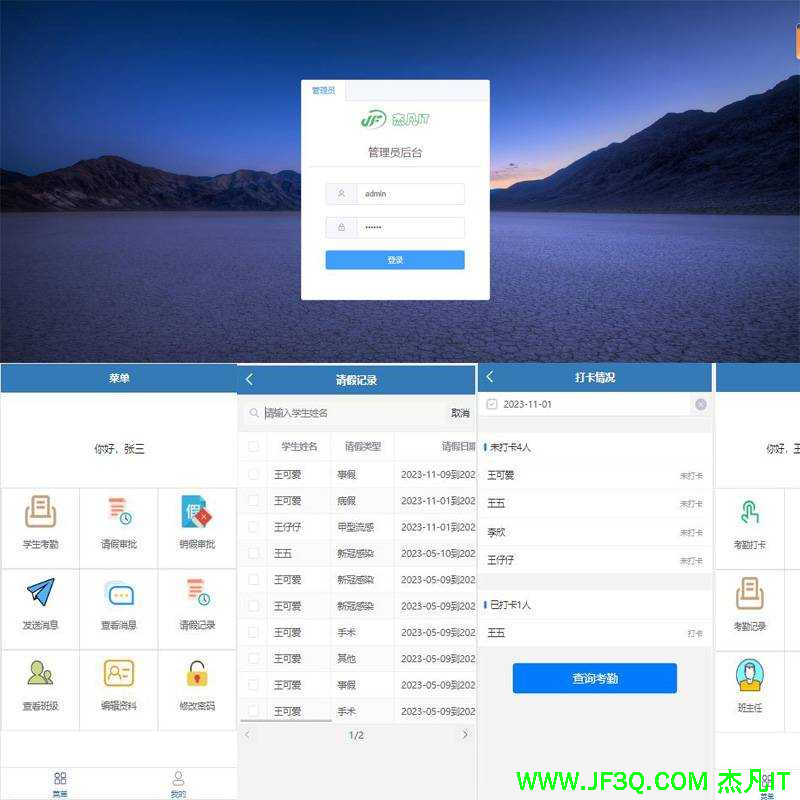
学生主要是提交考勤,请假,销假,查看信息,查看班主任等功能。教师主要是请假销假审核,查看学生考勤,发送查看消息,查看班级等功能。他们都有自己的个人中心,包括,修改资料、修改密码、退出登录的功能。页面如下:


1. 学生考勤打卡
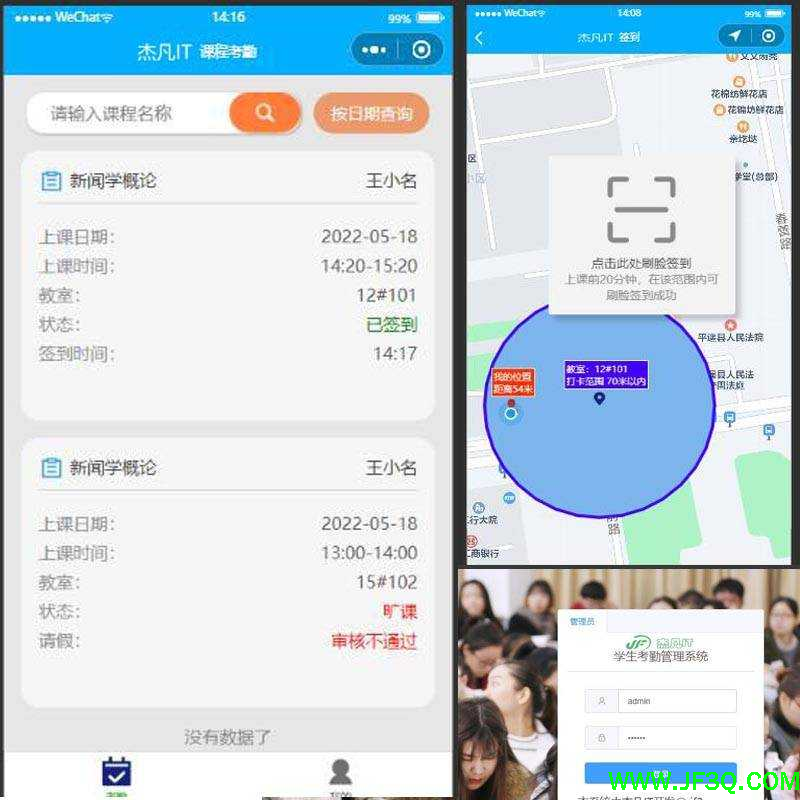
学生家长送孩子到学校后可以点击打卡,一天只能打卡一次,效果图日下:


小程序发送请求,获取今日打卡记录,若没有记录则出现已打卡的按钮,若已经产生打卡记录,则提示家长已打卡避免重复操作。小程序代码如下:

请求链接/att/todayAttInfo,访问attController.todayAttInfo接口,根据用户传入的id和使用时间工具类获取今日日期,根据isclock标记是否打卡(1表示已打卡,0表示未打卡),调用attService.getList()查询数据出该用户今日打卡数据,并使用getWeek()和canClock()方法判断今日是否需要打卡,若为双休则小程序显示今日不用打卡的提示。代码如下:

2.教师查看考勤
教师可以查看自己所带班级的某一天考勤情况,展示已打卡的学生列表和人数,未打卡的学生列表和人数,默认展示今天的考勤,教师还可以根据日期选择查看某一天的考勤,也可以点击下面的“查询考勤按钮”查看所有学生的考勤情况,可以输入学生姓名考勤日期具体查询。效果图如下:


查看某一天的考勤,在小程序的onload方法里调用teachTodayAttInfo方法,并传入该登录老师的用户id,请求对应接口。小程序代码如下:

请求链接/att/teachTodayAttInfo,访问attController.teachTodayAttInfo接口,根据教师传入的id,若教师未选择考勤日期则使用时间工具类获取今日日期,否则判断教师输入的日期,若输入未来时间,则直接返回未来时间没有产生考勤数据,否则根据该日期和教师所带的班级,调用attService.getList()查询该班级某一天的所有考勤数据,并循环遍历将这些考勤的学生的id存入字符串。然后调用usersService.getList()查询出该班级所有的学生数据,循环遍历这些学生,并根据考勤里是否存在这些学生信息来产生未打卡的考勤记录,此举是为了未免重复产生相同考勤,并同时产生未打卡数据。方便教师查看。并使用getWeek()和canClock()方法判断教师查询的这一天是否需要产生考勤数据(非工作日提示当天休息,没有考勤记录)。代码如下:

考勤查询,则是请求/att/page,教师可以查看该班级所有考勤并且可以下拉刷新下一页考勤数据和搜索。请求attController.page()控制器,使用SpAtt接受用户传过来的搜索条件(学生姓名和考勤日期),同时根据小程序传过来的pageNo展示对应的分页数据。调用attService.getList()和pagehelper插件配合使用,进行分页查询。并把分页结果存入pageInfo对象传回小程序。代码如下:

3.学生请假
学生可在小程序但提交请假申请,需要选择请假类型(分为:新冠、甲流、手术、事假、病假、其他),输入具体事由,请假时间段,点击“提交申请”后该数据进入待审核阶段。小程序页面如下:


小程序提交代码如下:

验证用户数据正确后,将发送/leave/save请求leaveController.save()方法。使用SpLeave接受用户提交的请假数据,调用leaveService.save()保存到数据库。代码如下:

4.学生销假
请假审核通过以后,学需要提交销假,班主任审核。由于学生可能不按照请假时间返回学校,所以学生销假时需要选择销假日期。小程序页面如下:


小程序onload()方法里调用getPage()方法发送请求,使用小程序的onReachBottom方法出发下拉加载下一页的操作。代码如下:

请求链接/leave/page,传入学生id和请假状态ltype等于1(0待审核、1通过、-1不通过),销假状态batate等于100(0待审核、1通过、-1不通过、100初始)。调用leaveService.getList()和pagehelper插件配合使用,进行分页查询。并把分页结果存入pageInfo对象传回小程序。代码如下:

%1. 教师审批请假和销假
教师需要审批学生提交的请假和销假,可以批量审核或者根据学生姓名快速查询审核。效果图如下:


请假审批则需要传入请假状态lstat等于0的参数,销假则是销假状态bstate=0的参数。他们时通过不同的参数查询同一个方法实现的。教师可以先选择数据,然后批量审核通过或者不通过。已进入该页面,在onload方法里调用getPage方法发送求。此处不再赘述。这里主要讲述批量审核通过或不通过的实现代码,小程序通过selIndexArr数组绑定页面已选择的数组id,当教师点击上面的按钮,可以通过selIndexArr数组来获取对应的请假数据id,并遍历这些id,用逗号分隔存入字符串,然后传给对应的接口。代码如下:

请求/leave/checkPL,进入leaveController.checkPL()方法,使用split()方法分割需要审核的数据id,并根据type判断时请假审核还是销假审核(tyep等与cqj表示请假审核,等与cxj表示销假审核),遍历id,根据type更改lstate请假状态或者bstate销假状态,调用leaveService.updateById()实现数据库的更新。代码如下:

7教师发送消息
教师可在小程序里发送消息,也可以查看自己发送的和接受的消息,并且可以搜索和删除。页面如下:


主要请求msgController实现该功能。由于查看消息的功能和其他分页的功能差不多,这里这种简介教师群发班级消息的实现过程。教师填写完消息后点击发送按钮。小成程序请求/msg/save,进入msgController.save()方法,根据用户role判断填写消息的是管理员还是教师,若是管理元这给全校师生群发消息,若是教师,则给他的班级群发消息。调用usersService.getList()查询对应的学生,然后遍历,调用sendMsgService.save()发送人员记录,完成发送。代码如下:

%1. 教师查看班级
教师可以查看自己班级的学生以及其监护人的信息手机等,也可搜索,快速定位自己需要联系的学生以及家长信息。页面如下:

该功能请求/users/page,进入usersService.page()控制器,根据教师的班级id查询该班级一下的所有学生信息代码如下:

%1. 学生查看班主任
为了方便学生家长可以联系班主任,学生端可查看版主的信息,页面如下:

该功能请求/users/getMyTeachInfo,根据学生的班级id查询该班级的班主任信息,代码如下:
 10教师和学生编辑资料
10教师和学生编辑资料
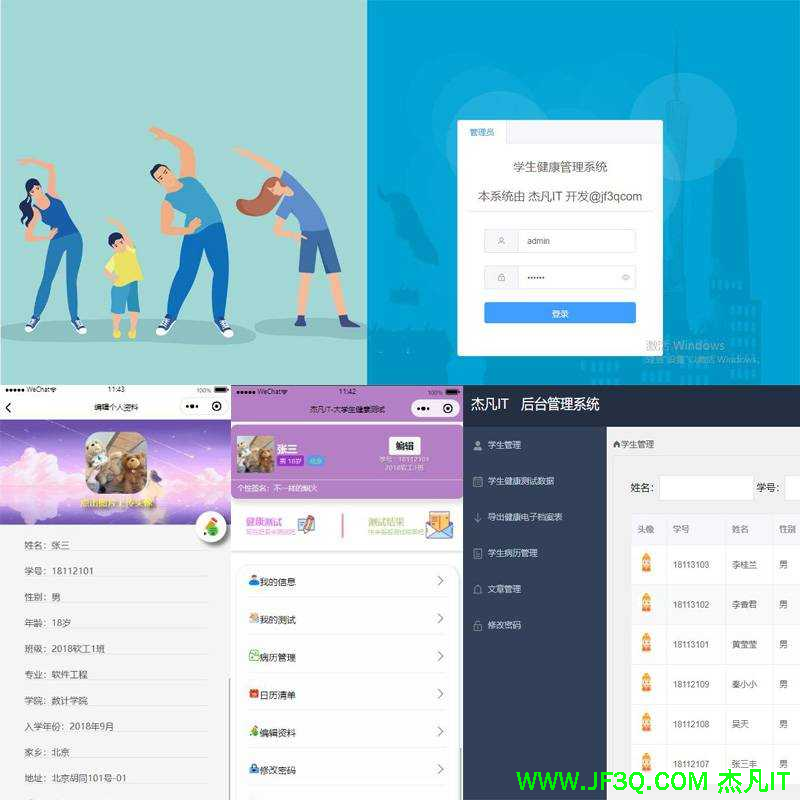
教师和学生均可在个人中心编辑自己的资料信息,比如修改用户名、姓名、学生还可变价监护人的信息。页面如下:


管理员
管理员主要是web开发,功能有登录,班级管理、学生管理、教师管理、发送消息、考勤统计查看、请假统计查询、疫情查询和修改密码的功能。该页面均采用ajax请求进行数据交互。
1登录
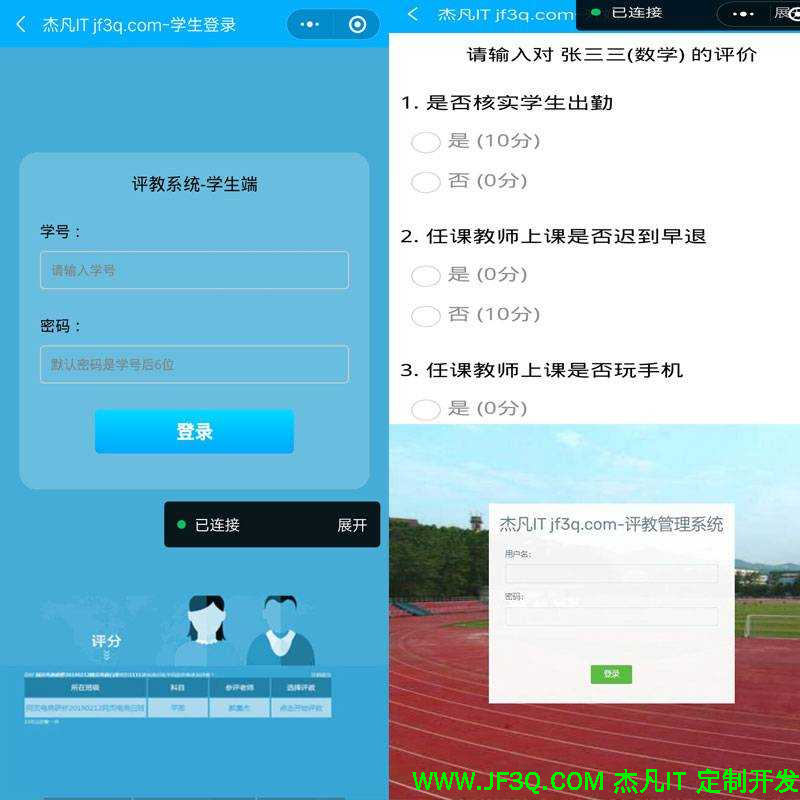
管理员输入用户名和密码即可登录,页面如下:

1班级管理
管理员可对班级进行添加、编辑、删除、搜索。页面如下:


2学生管理
管理员可对学生进行添加、编辑、删除、搜索、审核(禁用和启用)、初始化密码。页面如下:


3教师管理
管理员可对教师进行添加、编辑、删除、搜索、审核(禁用和启用)、初始化密码。页面如下:


4发送消息
管理可对全校师生发送消息,也可以对全部老师发送的消息进行管理,包括编辑和删除、搜索。页面如下:


5学生考勤统计图
可根据时间段查询学生的出勤率,页面如下:

6学生请假类型统计图
可根据时间段查询学生的请假类型情况,页面如下:

%1. 疫情查询
疫情查询是根据请假类类型的跟具体统计,主要是统计每个学生的请假次数,已总次数倒叙排列,也可以其他的请假类型倒叙排列,快速了解学生的请假情况。页面如下:

%1. 修改密码:
管理员可修改自己的登录密码,页面如下:

好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论







 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  js和jquery
js和jquery  uniapp
uniapp  小程序
小程序  html+css
html+css 