swing美化包substance的使用和主题选择
分类: Java 标签: swing如何使用美化包 swing如何使用主题包 substance有哪些主题
2021-12-30 14:36:26 1336浏览
swing开的窗口一般都比较丑,那么如何美化了,这里主要使用substance-5.3.jar(如何下载jar)来实现一键换主题,以及各种主题展示
1.代码使用substance
先导入该jar包,然后再你的主类MainJFrame()的构造函数里加入使用美化包的代码
public MainJFrame() {
/*
各种jpanel,jbutton,jframe的申明与使用布局等的代码,这里不贴了
*/
//这样写为swing的线程安全问题 ,能得到缓解
/*org.jvnet.substance.skin.SubstanceBusinessLookAndFeel
* 替换上面那一条语句可以达到更换ui的目地
*/
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
JFrame.setDefaultLookAndFeelDecorated(true);
JDialog.setDefaultLookAndFeelDecorated(true);
//UIManager.setLookAndFeel(new SubstanceCremeLookAndFeel());
// 设置主题,后面介绍如何设置不同的主题
SubstanceLookAndFeel.setSkin(new SaharaSkin());
} catch (Exception e) {
// System.err.println("Something went wrong!");
}
}
});
}
main函数
public static void main(String[] args) { new MainJFrame(); }
2.如何设置不同的主题
// 设置主题 SubstanceLookAndFeel.setSkin(new SaharaSkin());

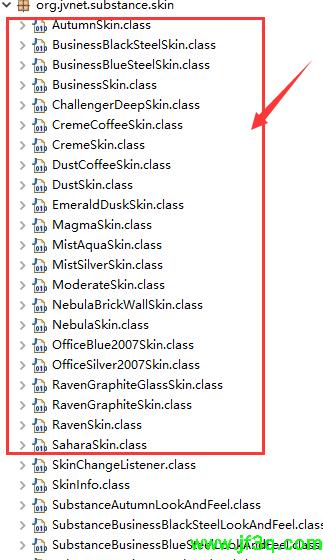
打开substance.jar,找到skin包

已skin结束的class都是主题包,有蓝色绿色黑色咖妃色等,把这个class写入上面的setSkin方法里即可
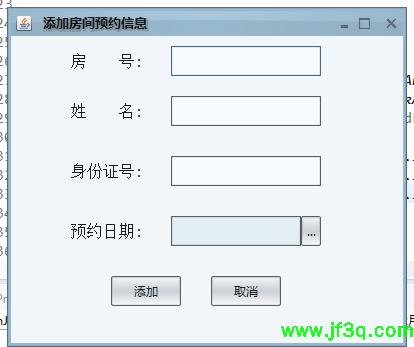
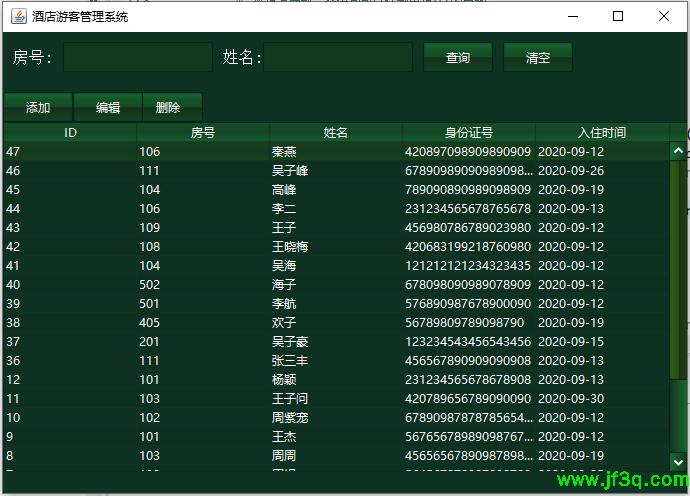
3.接下来看看有哪些主题样式,我选了几个颜色鲜明的主题对比对比
橙色
SubstanceLookAndFeel.setSkin(new AutumnSkin());

黑色
SubstanceLookAndFeel.setSkin(new BusinessBlackSteelSkin());


蓝色
SubstanceLookAndFeel.setSkin(new BusinessBlueSteelSkin());

全灰色
SubstanceLookAndFeel.setSkin(new BusinessSkin())

深蓝色
SubstanceLookAndFeel.setSkin(new ChallengerDeepSkin());

深绿色
SubstanceLookAndFeel.setSkin(new EmeraldDuskSkin());

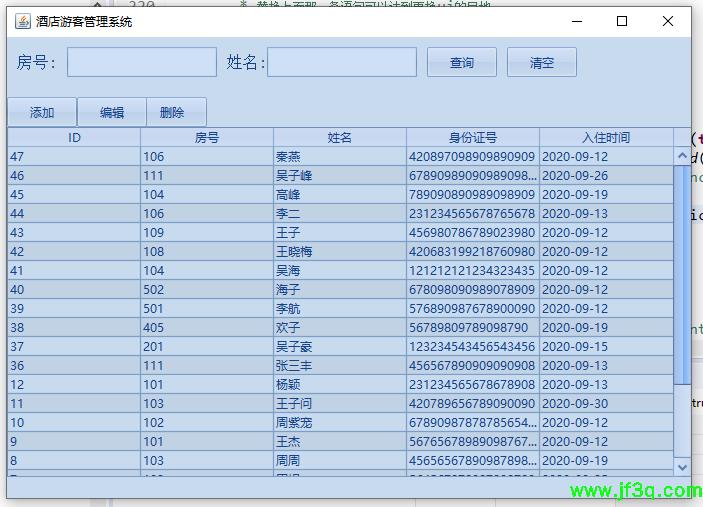
浅蓝色
SubstanceLookAndFeel.setSkin(new OfficeBlue2007Skin());

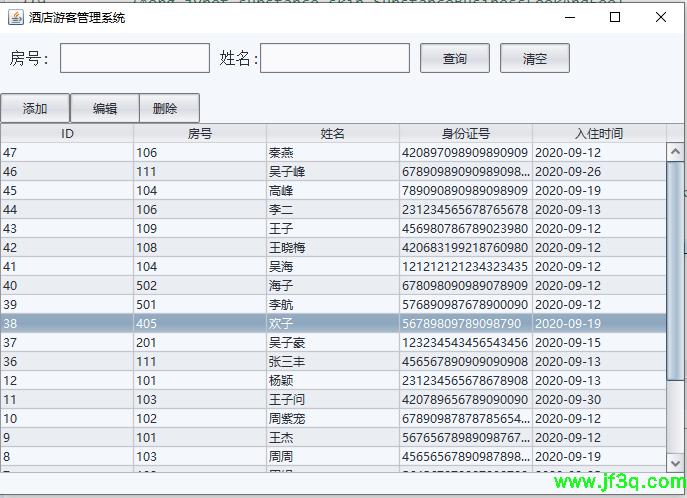
灰色圆角按钮
SubstanceLookAndFeel.setSkin(new MistAquaSkin());

酒红色
SubstanceLookAndFeel.setSkin(new MagmaSkin());

浅蓝条纹
SubstanceLookAndFeel.setSkin(new NebulaBrickWallSkin());

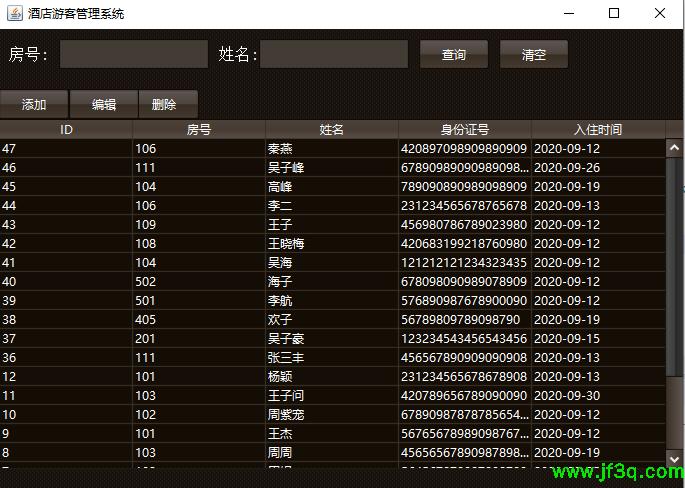
深咖色
SubstanceLookAndFeel.setSkin(new RavenSkin());

偏黄色
SubstanceLookAndFeel.setSkin(new DustCoffeeSkin());

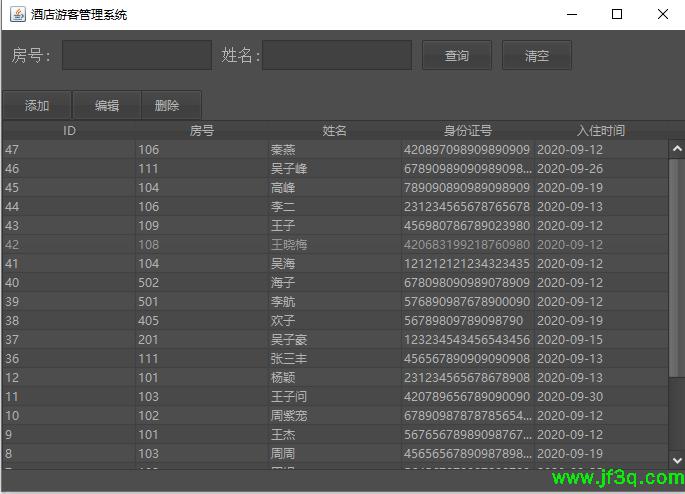
深灰色
SubstanceLookAndFeel.setSkin(new RavenGraphiteGlassSkin());

还有很多浅色主题,我就不一一贴了,可以按照上面的class来试试看喽
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论




 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  js和jquery
js和jquery  uniapp
uniapp  小程序
小程序  html+css
html+css 