第七次课-发布课程-课程大纲-确认发布功能-课程管理
分类: vue 专栏: 新版在线教育项目 标签: 动态路由 课程管理
2024-04-16 15:14:59 243浏览
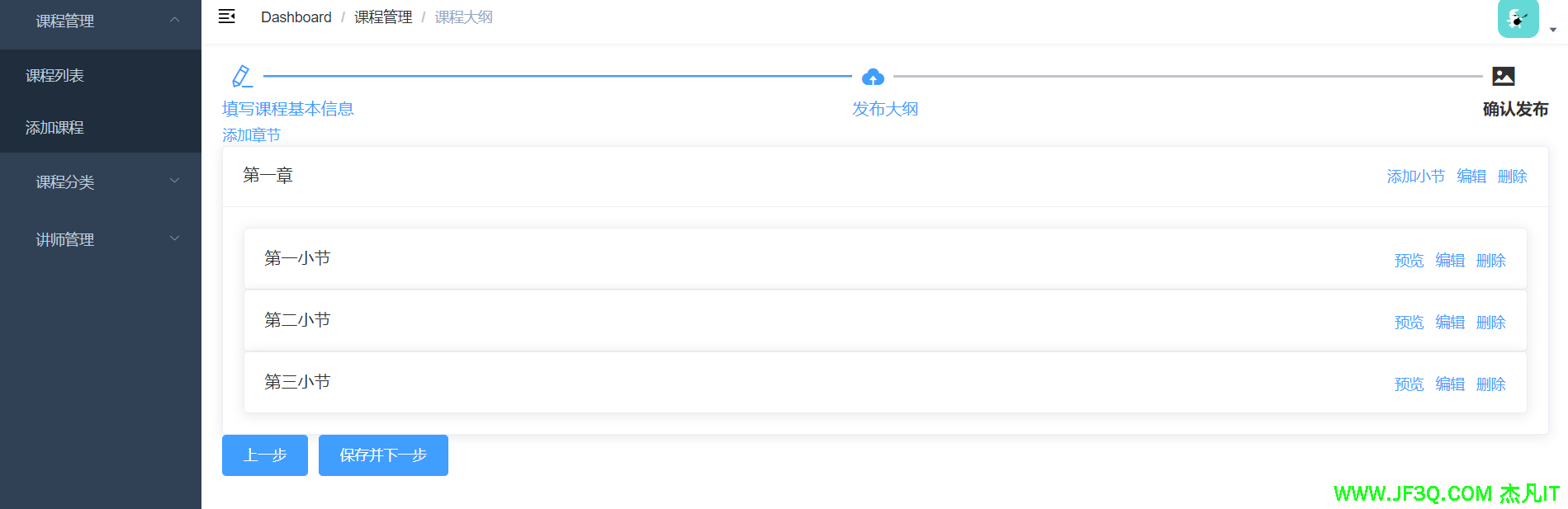
发布课程-课程大纲-确认发布功能-课程管理
上传组件设置请求头
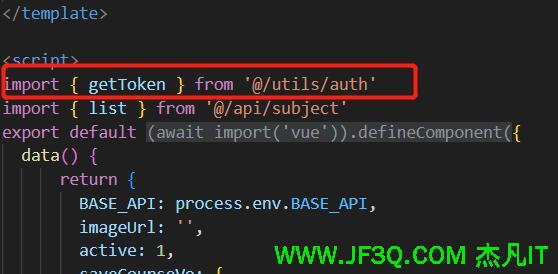
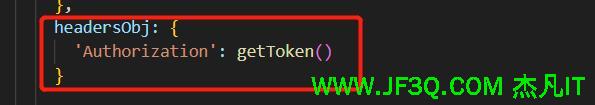
项目加了安全框架以后,由于上传图片的请求是由<el-upload>组件直接发送到服务端的,没有经过request.js添加请求头 ‘Authorization’,所以会被登录过滤器拦截,显示未登录,这个时候可以在 <el-upload>组件中设置请求头


发布课程-课程分类二级联动
递归查询出的分类已经是把二级挂在了一级上了,所以没联动的时候(选中一级后找二级的时候),没必要再调接口查一遍。
<el-form-item label="课程分类">
<el-select
v-model="courseInfo.subjectParentId"
placeholder="一级分类" @change="subjectLevelOneChanged">
<el-option
v-for="subject in subjectOneList"
:key="subject.id"
:label="subject.title"
:value="subject.id"/>
</el-select>
<!-- 二级分类 -->
<el-select v-model="courseInfo.subjectId" placeholder="二级分类">
<el-option
v-for="subject in subjectTwoList"
:key="subject.id"
:label="subject.title"
:value="subject.id"/>
</el-select>
</el-form-item> //点击某个一级分类,触发change,显示对应二级分类
subjectLevelOneChanged(value) {
//把二级分类id值清空
this.courseInfo.subjectId = ''
//value就是一级分类id值
//遍历所有的分类,包含一级和二级
for(var i=0;i<this.subjectOneList.length;i++) {
//每个一级分类
var oneSubject = this.subjectOneList[i]
//判断:所有一级分类id 和 点击一级分类id是否一样
if(value === oneSubject.id) {
//从一级分类获取里面所有的二级分类
this.subjectTwoList = oneSubject.children
}
}
},
//查询所有的一级分类
getOneSubject() {
subject.getSubjectList()
.then(response => {
this.subjectOneList = response.data.list
})
},
//根据课程id查询
getInfo() {
course.getCourseInfoId(this.courseId)
.then(response => {
//在courseInfo课程基本信息,包含 一级分类id 和 二级分类id
this.courseInfo = response.data.courseInfoVo
//1 查询所有的分类,包含一级和二级
subject.getSubjectList()
.then(response => {
//2 获取所有一级分类
this.subjectOneList = response.data.list
//3 把所有的一级分类数组进行遍历,
for(var i=0;i<this.subjectOneList.length;i++) {
//获取每个一级分类
var oneSubject = this.subjectOneList[i]
//比较当前courseInfo里面一级分类id和所有的一级分类id
if(this.courseInfo.subjectParentId == oneSubject.id) {
//获取一级分类所有的二级分类
this.subjectTwoList = oneSubject.children
}
}
})
//初始化所有讲师
this.getListTeacher()
})
},springboot文件上传
- 上传controller
@RestController
@RequestMapping("/upload")
@CrossOrigin
public class UploadFileController {
@PostMapping("/avatar")
public ResultDto uploadAvatar(MultipartFile file){
SimpleDateFormat format= new SimpleDateFormat("yyyy/MM/dd");
String filePath = format.format(new Date());
try {
File directory=new File("D://avatar/"+filePath);
if (!directory.exists()) {
directory.mkdirs();
}
//文件名最好重命名
String originalFilename = file.getOriginalFilename();
String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
String fileName = UUID.randomUUID().toString().replace("-", "");
File saveFile= new File("D://avatar/"+filePath+"/"+fileName+suffix);
file.transferTo(saveFile);
return ResultDto.success("上传成功","/avatar/"+filePath+"/"+fileName+suffix);
} catch (IOException e) {
e.printStackTrace();
throw new JfException(50000,"头像上传失败");
}
}
}- 配置文件虚拟路径
spring:
mvc:
static-path-pattern: /**
web:
resources:
static-locations:
file:D:/upload/,
classpath:/META-INF/resources/,
classpath:/resources/,
classpath:/static/,
classpath:/public/
- springsecurity设置白名单
web.ignoring().requestMatchers("/avatar/**")预览视频
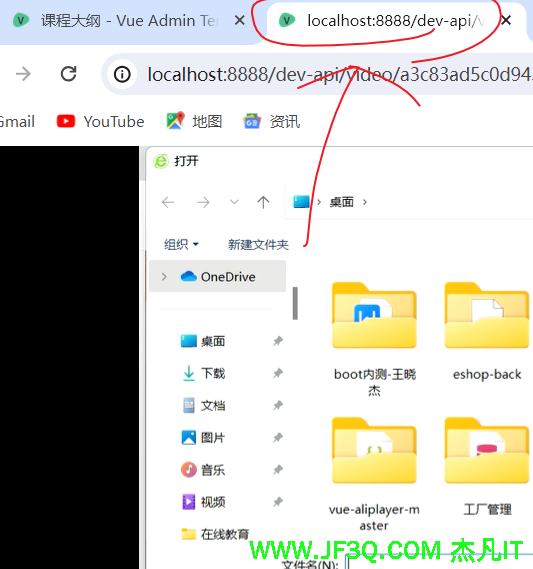
视频预览要完成,简单粗暴的方式
window.open(process.env.VUE_APP_BASE_API+"/video/"+vsource,'_bank')

动态路由参数
传统的方式:
a.vue跳到b.vue带参数courseId
this.$router.push({path:'/course/chapter',query:{courseId: res.data}})b.vue接收
var courseId = this.$route.query.courseId;路由配置:
{
path: '/course/chapter'
}`符号的方式
a.vue跳到b.vue带参数
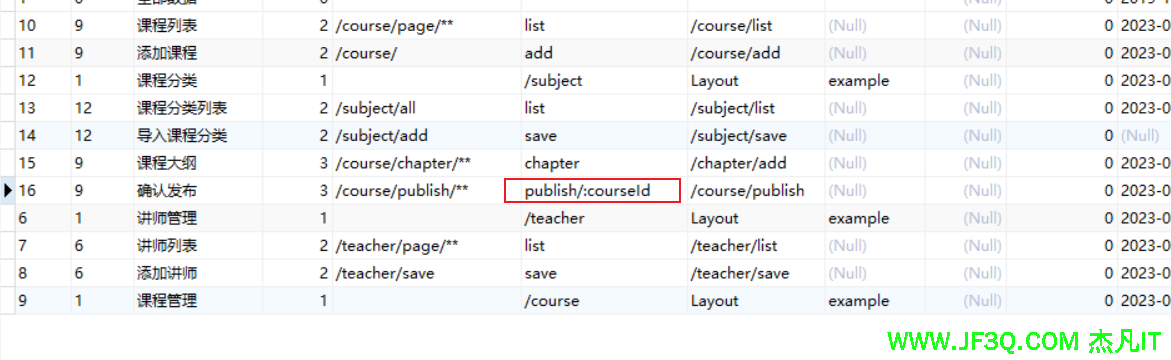
this.$router.push(`/course/publish/${courseId}`)b.vue接收
var courseId=this.$route.params.courseId;路由配置:
// 在路由定义中设置动态参数
{
path: '/course/publish/:courseId'
}
课程管理
这个其实就很简单
onBase(id){
this.$router.push({path:'/course/add',query:{courseId: id}})
},
onChapter(id){
this.$router.push({path:'/course/chapter',query:{courseId: id}})
},这就是编辑课程基本信息和编辑大纲的,直接跳到步骤条里。
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
您可能感兴趣的博客
他的专栏
他感兴趣的技术



 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 