win10系统安装vue环境
分类: vue 标签: vue安装 win10安装vue 安装node和vue
2021-12-30 19:07:37 2314浏览
1.先安装node.js
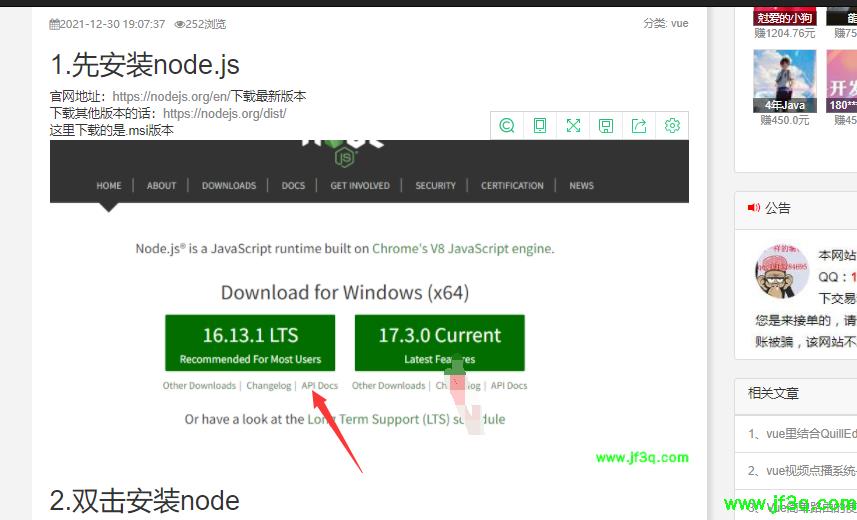
官网地址:https://nodejs.org/en/下载最新版本
下载其他版本的话:https://nodejs.org/dist/
这里下载的是.msi版本

2.双击安装node
一路next的,没啥好讲的,默认安装位置是c盘,像我一样有强迫症的朋友建议选择其他盘
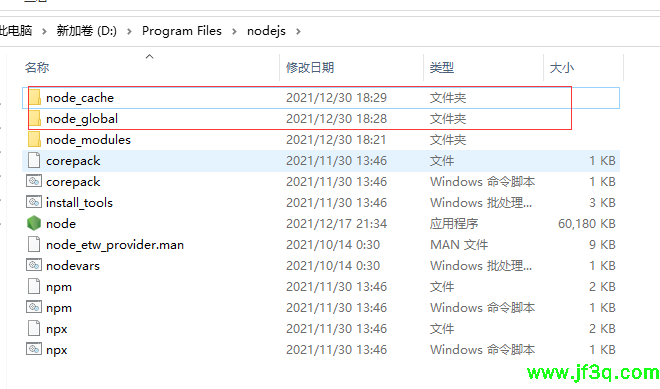
3.设置nodejs prefix(全局)和cache(缓存)路径
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹
2、设置缓存文件夹
这里注意下“”必须是英文状态下的
npm config set cache “D:\Program Files\nodejs\node_cache”
设置全局模块存放路径
npm config set prefix “D:\Program Files\nodejs\node_global”
4.基于 Node.js 安装cnpm(淘宝镜像)
如果以下命令不能报错的话,绝大部分是因为node的安装目录的权限问题,可以选中nodejs右键属性,然后选择安全,编辑,把所有的权限勾选上
npm install -g cnpm –registry=https://registry.npm.taobao.org
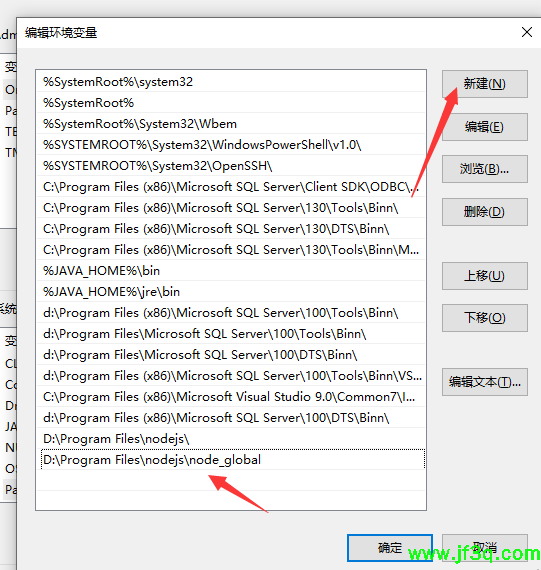
5.设置环境变量
1、鼠标右键“此电脑”,选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
2、修改系统变量PATH
增加一个全局模块的配置D:\Program Files\nodejs\node_global
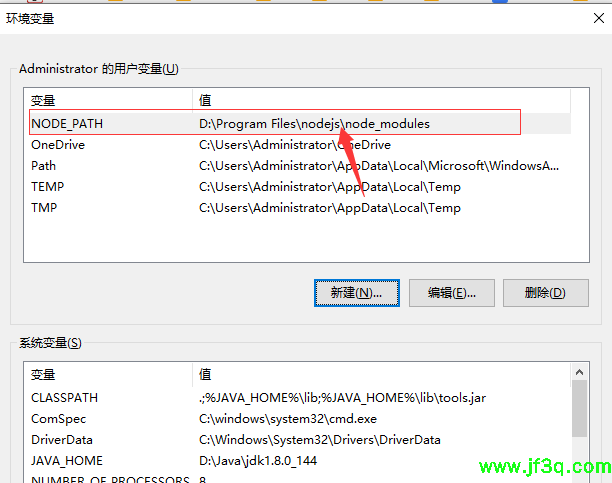
3、新增系统变量NODE_PATH
6.安装vue
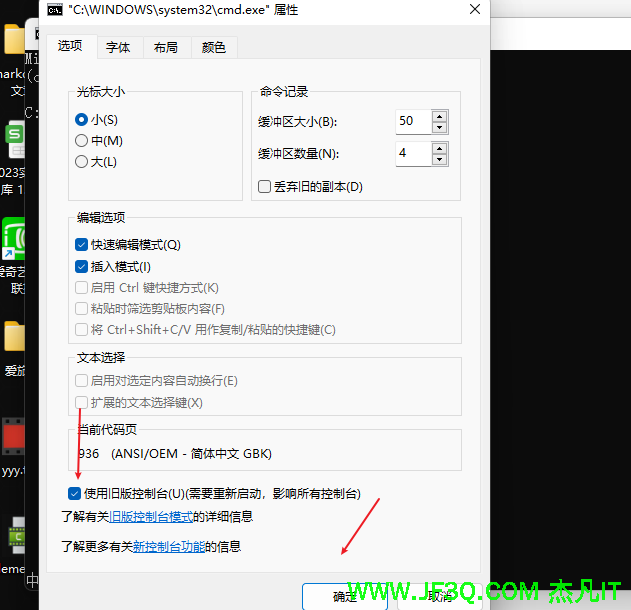
切记,上一步环境变量修改后,要重新打开一个cmd命令框输入哦
cnpm install vue -g
7.安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g
8.idea里使用node和npm命令提示找不到



然后重启电脑后idea里就可以直接操作vue项目了
好博客就要一起分享哦!分享海报
此处可发布评论
评论(1)展开评论
展开评论

 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 