小程序自定义弹出框
专栏: 小程序 标签: 微信小程序自定义弹出框
2022-10-01 23:25:48 478浏览
做微信小程序需要i弹出一些带样式的信息,而微信自带的弹出框有限,这里自己写一个弹出框,简单好用,稍微改改就可以了,这个弹出框还带滚动条。
做微信小程序需要弹出一些带样式的信息,而微信自带的弹出框有限,这里自己写一个弹出框,简单好用,稍微改改就可以了,这个弹出框还带滚动条。
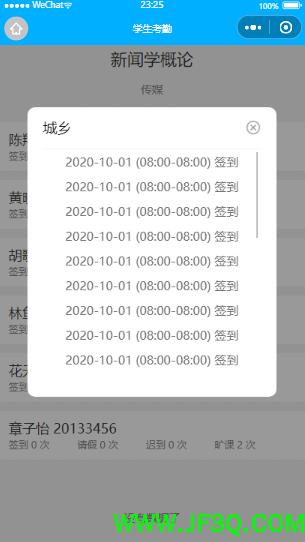
先来看看效果图吧

image.png
代码如下:
/* 弹出框 */
.modal-box{
position:fixed;
width:100%;
height:100%;
top:0px;
background:rgba(0,0,0,0.4);
overflow: hidden;
}
.modal-body{
position:relative;
background-color: #fff;
width:80% ;
margin: 20% 10%;
border-radius: 10px;
min-height: 200px;
}
.modal-content{
margin:20px 20px;
overflow: hidden;
border-radius: 10rpx;
padding-bottom: 30px;
}
.modal-title{
font-size: 35rpx;
line-height: 100rpx;
border-bottom: 1px solid #f3f3f3;
}
.modal-close-btn{
float: right;
display: inline-block;
width: 40rpx;
height: 40rpx;
margin-top: 30rpx;
}
.modal-mian{
overflow:auto;
max-height: 300px;
text-align: center;
color:#666666;
font-size: 30rpx;
line-height: 60rpx;
}
<view class="modal-box" hidden="{{flag}}">
<view class="modal-body">
<view class="modal-content">
<view class="modal-title">
城乡
<image class="modal-close-btn" src="/images/gb.png" bindtap="closeModal"/>
</view>
<view class="modal-mian">
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
2020-10-01 (08:00-08:00) 签到<text>\n</text>
</view>
</view>
</view>
</view>
data: {
flag:false,
},
closeModal: function () {
this.setData({ flag: true })
},
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术





 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  js和jquery
js和jquery  uniapp
uniapp  小程序
小程序  html+css
html+css 