把div固定在底部,不随滚动条滚动
分类: JavaScript 专栏: js+jquery 标签: 如何固定div在底部,不随滚动条滚动
2022-10-04 00:30:08 554浏览
把div固定在底部,不随滚动条滚动。需要实现这样的功能,中间的内容很长,两边的很短,下拉之后两边很空,那怎么办呢?下拉时要把两边边的内容固定在底部不随滚动条滚动,上拉是恢复原状
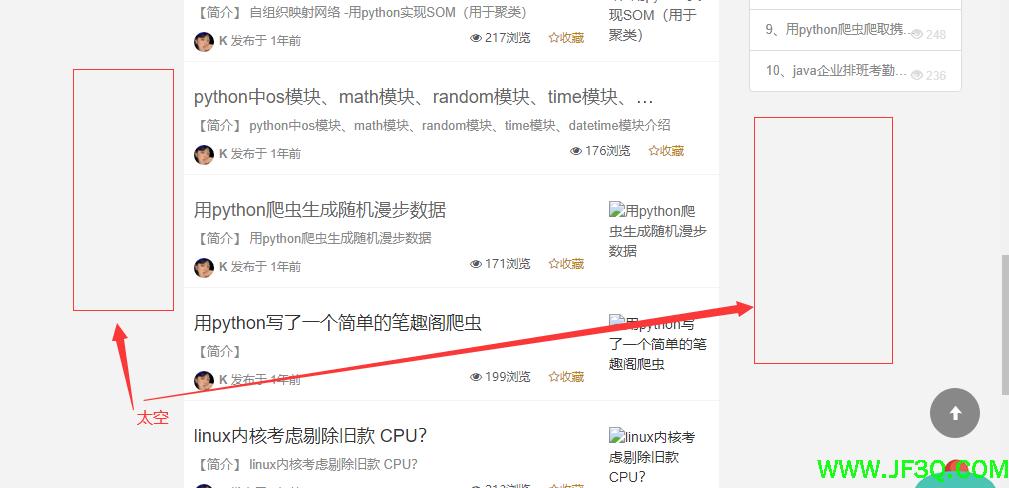
这是没固定的页面

image.png
这是固定之后的页面

image.png
css代码
.bottom_fixed{position: fixed;bottom: 10px;}
固定底部10px具体自己调整js代码
//把某些div固定在底部,不随滚动条滚动
function fixedDom(id,cls){
if(document.getElementById(id)==undefined) return;
let leftMenuArticle_w=$('#'+id).width();
let leftMenuArticle_h=$('#'+id).height();
$('#'+id).css("width",leftMenuArticle_w+'px');
$(window).scroll(function() {
let ww=$(window).scrollTop();
let mt=document.getElementById(id).offsetTop;
if(ww>mt+leftMenuArticle_h){
$('#'+id).addClass(cls);
}else{
$('#'+id).removeClass(cls);
}
});
}
调用js
fixedDom('bottom_fixed_div(被固定底部的div的id)','bottom_fixed被固定的class样式');
dom-html代码
<div class="col-sm-3" id="art_right_div"> <div id="bottom_fixed_div"> </div></div> 请把被固定的一整块用div包裹,我本来要固定的是art_right_div, 但是我又新建了一个div.#bottom_fixed_div包裹里面的代码并把这个bottom_fixed_div的id传进方法。 新建div的原因是滚动时保持在它在窗口的位置不变,比如固定左边的菜单,滚动时它依旧在左边
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术

 java
java  Mysql
Mysql  springboot
springboot  vue
vue  ssm
ssm  js和jquery
js和jquery  uniapp
uniapp  小程序
小程序  html+css
html+css 