前端debug调试
标签: 前端debug调试
2022-10-04 20:43:52 511浏览
打开调试面板快捷键f12,或者页面里直接右键检查! 1.elements 主要用于调试样式(比如颜色),以及布局代码 捕捉节点 查看适配手机效果 改变调试面板的位置 2.console控制台 打印一些日志,也能起到调试的作用console.log(https://www.jf3q.com/upload_imgs/jf3q/jf_uinfo_Articledesc/20221004
打开调试面板快捷键f12,或者页面里直接右键检查!
1.elements
主要用于调试样式(比如颜色),以及布局代码
- 捕捉节点

- 查看适配手机效果

- 改变调试面板的位置

2.console控制台
打印一些日志,也能起到调试的作用console.log(https://www.jf3q.com/upload_imgs/jf3q/jf_uinfo_Articledesc/202210042043516b4ade4547e84dc78c1c3b32218fd3b8.png)控制台也可以监控某个变量:
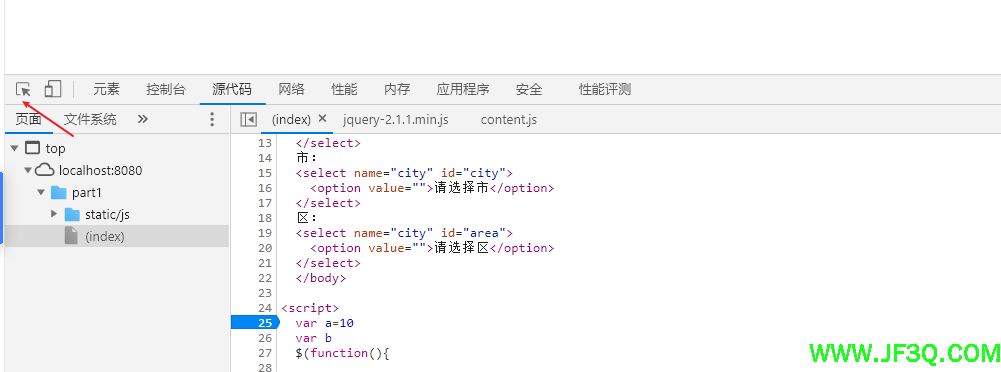
3.sources源代码
主要用于打断点调试。两种方式:
- 一种是直接在代码里写debugger,当触发js的时候会自动进入断点模式


- 在sources面板里打断点
主动在某行js代码打断点,当执行到断点处也会停下。
3.1监控一个变量

3.2浏览器调试图标

4.network网络
主要用于前后端交互调试,请求求响应头
- 监控一般的请求(直接返回页面的)

- 监控ajax请求


- 页面跳转时监听上-个页面的请求

5.application应用程序
前端数据库,sessionStorage(https://www.jf3q.com/upload_imgs/jf3q/jf_uinfo_Articledesc/20221004204352cc2ba023cc4e49fb9063708dba1465c1.png) cookie local storage(本地存储),缓存等。 
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
暂无评论,快来写一下吧
展开评论
他的专栏
他感兴趣的技术



 新业务
新业务  springboot学习
springboot学习  ssm框架课
ssm框架课  vue学习
vue学习 