Android - 一个似神器而非神器之Palette探索与实践
标签: Android - 一个似神器而非神器之Palette探索与实践 Html/CSS博客 51CTO博客
2023-05-07 18:24:10 108浏览
背景
前段时间,在进行项目开发的时候,UI给了一个银行卡相关的列表,每个item都是渐变效果,直接使用背景图片,直接导致的是包增加近2M。

列表示例( >20个)
简单做法:服务器返回对象银行卡item,包含其图片就行了;
但在这个项目中,放在了客户端进行了判断,为什么要放在客户端呢,就不说了。。。。。
于是乎,研究了下Palette ,给itemView生成背景颜色,包括圆角,渐变.
了解
需求:根据银行图标为其对应item添加渐变圆角背景
通过对Palette的简单了解,做了一个Demo和封装了一个Util进行方便开发。效果背景图示例:

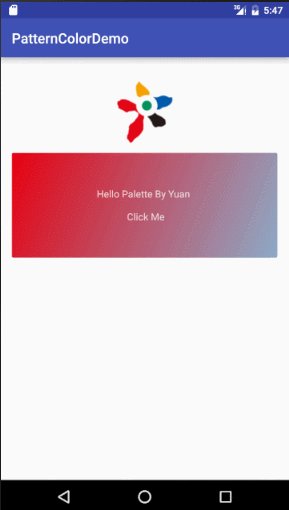
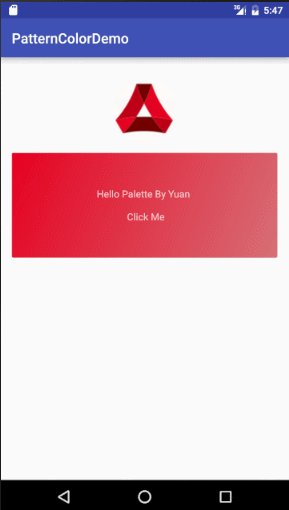
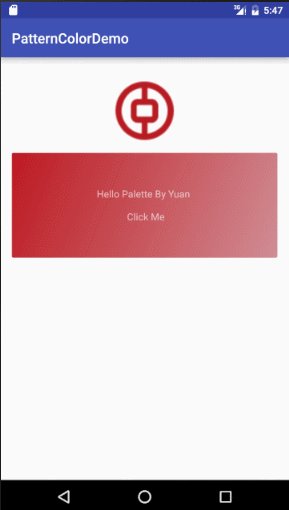
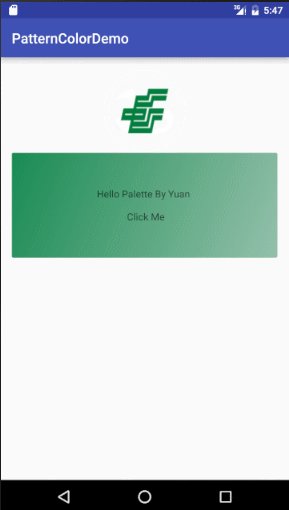
Demo效果
附上参考资料:Palette状态栏颜色提取
截图演示

&

Demo截图
Palette 探索
Gradle 添加依赖 :
版本自己控制,这里是我当前的版本!
compile 'com.android.support:palette-v7:23.4.0'简单异步回调使用及其解释 :
Palette回调颜色方法
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//1.活力颜色
Palette.Swatch a = palette.getVibrantSwatch();
//2.亮的活力颜色
Palette.Swatch b=palette.getLightVibrantSwatch();
//3.暗的活力颜色
Palette.Swatch c = palette.getDarkVibrantSwatch();
//4.柔色
Palette.Swatch d = palette.getMutedSwatch();
//5.亮的柔色
Palette.Swatch e = palette.getLightMutedSwatch();
//6.暗的柔色
Palette.Swatch f = palette.getDarkMutedSwatch();
f.getRgb(); //rgb颜色
f.getTitleTextColor();//文本颜色
//返回float[],可以进行修改,后使用ColorUtils工具类进行转换
f.getHsl();
f.getBodyTextColor();//和文本颜色一样
}
}简单总结
Palette的回调颜色中,其中 获得活力颜色(getVibrantSwatch()),是全部都可以返回值的,而其他的颜色对象,可能会返回null 。其次,还有获得亮活力颜色(getLightVibrantSwatch)返回null的几率小于其它返回的颜色,当然除了上面说的活力颜色。
实践
重申:根据银行图片返回对应item的圆角,渐变背景
分析 :
Android 上对view的背景颜色的设置圆角,渐变,可以通过Shape文件实现,比如:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="135"
android:type="linear"
android:gradientRadius="8dp"
/>
<corners android:radius="5dp" />
</shape>而在代码中可以通过Drawable的子类 - GradientDrawable 来创建Drawable对象,后通过view.setBackgroundDrawable()或view.setBackground()来实现。
思路:
- 根据图标生成Bitmap对象
- 使用Palette,根据Bitmap获取活力颜色与亮活力颜色
- 创建GradientDrawable对象,设置圆角,根据上面的颜色值,设置渐变,并返回Drawable对象
- 通过setBackground添加给view
实现:
(1)获取Bitmap对象
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.icon_one);(2)获取颜色值
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//1.获取活力颜色值
Palette.Swatch a = palette.getVibrantSwatch();
//2.获取亮活力颜色值
Palette.Swatch b=palette.getLightVibrantSwatch();
}
}(3)生成Drawable对象
/**
* 创建Drawable对象
* @param RGBValues
* @param two
* @return
*/
private Drawable changedImageViewShape(int RGBValues,int two){
GradientDrawable shape = new GradientDrawable(GradientDrawable.Orientation.TL_BR
,new int[]{RGBValues,two});
shape.setShape(GradientDrawable.RECTANGLE);
//设置渐变方式
shape.setGradientType(GradientDrawable.LINEAR_GRADIENT);
//圆角
shape.setCornerRadius(8);
return shape;
}(4)设置给View - 示例 textview
tv.setBackgroundDrawable(changedImageViewShape(a.getRgb(),b.getRgb()));
tv.setTextColor(a.getTitleTextColor());分享
PaletteUtil工具类分享
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.GradientDrawable;
import android.support.v7.graphics.Palette;
/**
* Created by yuan on 2016/8/28.
* 获取图片背景色
*/
public class PaletteUtil implements Palette.PaletteAsyncListener{
private static PaletteUtil instance;
private PatternCallBack patternCallBack;
public static PaletteUtil getInstance(){
if(instance==null){
instance=new PaletteUtil();
}
return instance;
}
public synchronized void init(Bitmap bitmap,PatternCallBack patternCallBack){
Palette.from(bitmap).generate(this);
this.patternCallBack=patternCallBack;
}
public synchronized void init(Resources resources, int resourceId,PatternCallBack patternCallBack){
Bitmap bitmap = BitmapFactory.decodeResource(resources,resourceId);
Palette.from(bitmap).generate(this);
this.patternCallBack=patternCallBack;
}
@Override
public synchronized void onGenerated(Palette palette) {
Palette.Swatch a = palette.getVibrantSwatch();
Palette.Swatch b=palette.getLightVibrantSwatch();
int colorEasy=0;
if(b!=null){
colorEasy=b.getRgb();
}
patternCallBack.onCallBack(changedImageViewShape(a.getRgb(),colorEasy)
,a.getTitleTextColor());
}
/**
* 创建Drawable对象
* @param RGBValues
* @param two
* @return
*/
private Drawable changedImageViewShape(int RGBValues, int two){
if(two==0){
two=colorEasy(RGBValues);
}else {
two = colorBurn(two);
}
GradientDrawable shape = new GradientDrawable(GradientDrawable.Orientation.TL_BR
,new int[]{RGBValues,two});
shape.setShape(GradientDrawable.RECTANGLE);
//设置渐变方式
shape.setGradientType(GradientDrawable.LINEAR_GRADIENT);
//圆角
shape.setCornerRadius(8);
return shape;
}
/**
* 颜色变浅处理
* @param RGBValues
* @return
*/
private int colorEasy(int RGBValues) {
int red = RGBValues >> 16 & 0xff;
int green = RGBValues >> 8 & 0xff;
int blue = RGBValues & 0xff;
if(red==0){
red=10;
}
if(green==0){
green=10;
}
if(blue==0){
blue=10;
}
red = (int) Math.floor(red * (1 + 0.1));
green = (int) Math.floor(green * (1 + 0.1));
blue = (int) Math.floor(blue * (1 + 0.1));
return Color.rgb(red, green, blue);
}
/**
* 颜色加深处理
* @param RGBValues
* @return
*/
private int colorBurn(int RGBValues) {
int red = RGBValues >> 16 & 0xff;
int green = RGBValues >> 8 & 0xff;
int blue = RGBValues & 0xff;
red = (int) Math.floor(red * (1 - 0.1));
green = (int) Math.floor(green * (1 - 0.1));
blue = (int) Math.floor(blue * (1 - 0.1));
return Color.rgb(red, green, blue);
}
public interface PatternCallBack{
void onCallBack(Drawable drawable,int titleColor);
}
}使用方法 :
(1) init(Resource res,int resId,callback) 方式
PaletteUtil.getInstance()
.init(getResources()
,R.mipmap.icon_one
,new PaletteUtil.PatternCallBack() {
@Override
public void onCallBack(Drawable drawable, int titleColor) {
tv.setTextColor(titleColor);
tv.setBackgroundDrawable(drawable);
}
});(2) init(bitmap,callback) 方式
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.icon_one);
PaletteUtil.getInstance().init(bitmap, new PaletteUtil.PatternCallBack() {
@Override
public void onCallBack(Drawable drawable, int titleColor) {
}
});Last
GitHub 地址:https://github.com/LABELNET/PaletteColorDemo
好博客就要一起分享哦!分享海报
此处可发布评论
评论(0)展开评论
展开评论